Ежедневно пользователи социальной сети Facebook и Instagram наблюдают за популярными брендами и знаменитостями, которые удивляют подписчиков масками для stories. Можно найти всё что угодно: маска Дисней для детей, эффекты «похудения» для лица, измененный цвет глаз и эффекты на фоне.
Страницы косметических брендов используют фильтры в качестве рекламы своей продукции, что очень эффективно для повышения продаж. Для своих подписчиков, большинство публичных персон и брендов дарит возможность воспользоваться эффектами совершенно бесплатно.

Где найти маски в Инстаграме?
Записать Stories с готовыми масками просто.
- Откройте в приложении режим записи историй;
- Выберите понравившуюся маску;
- Сделайте с ней фото или видео;
- Готово. Наслаждайтесь результатом.
В случае если маски не отображаются, советуем попробовать обновить приложение на смартфоне. Если этот шаг не помог, скорее всего, у вас устройство, не поддерживающее такое обновление.
Можно ли сделать маску самостоятельно
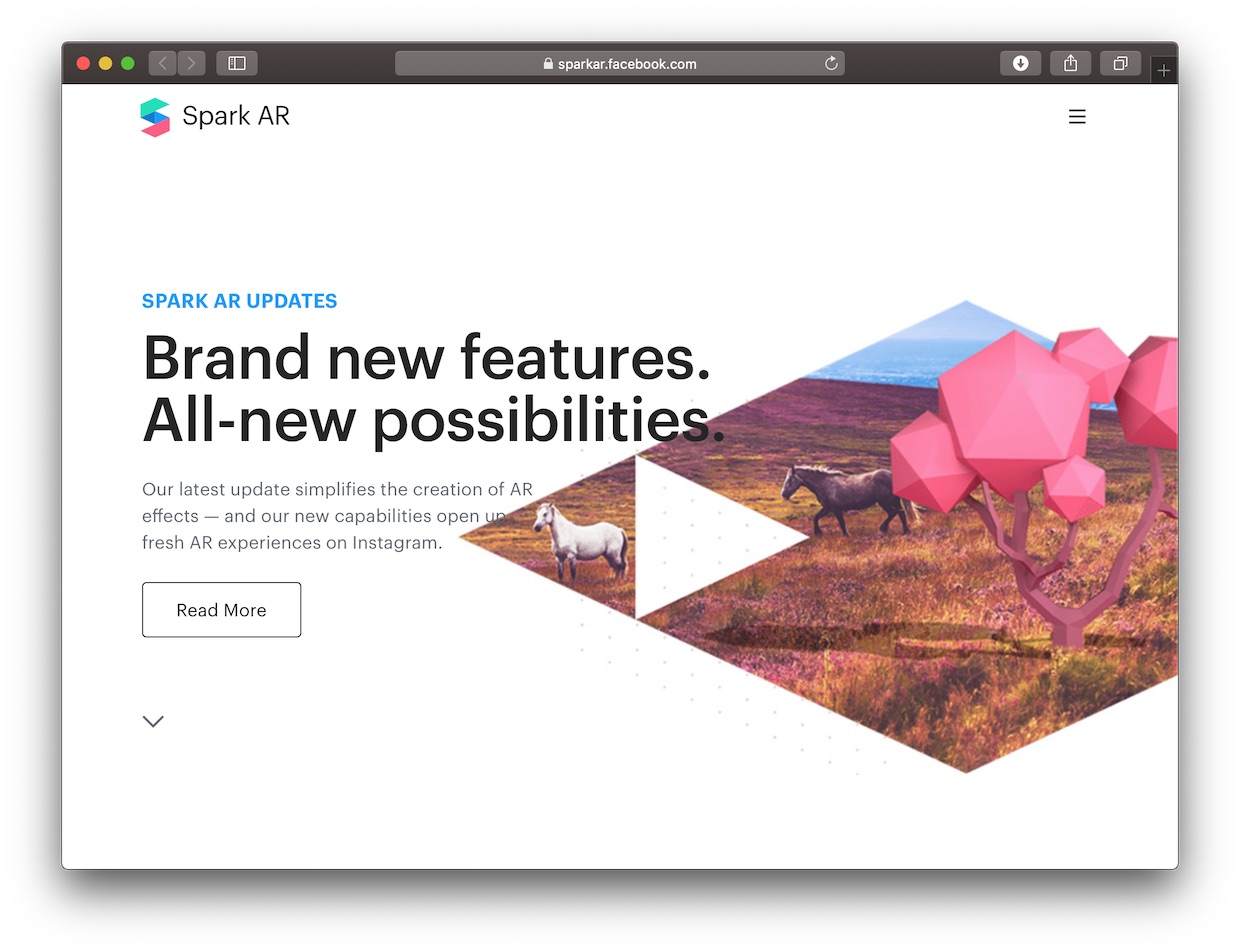
Казалось бы, выбор масок в популярных соц. сетях огромен, но так хочется создать маску, идеально подходящую под собственный стиль, внешность или настроение. Тем более, если современные технологии предоставляют все возможности для этого. После разрешения Инстаграм разрабатывать маски обычным пользователям, компания сделала доступным для скачиваний бесплатное приложение Spark AR и дополнила сайт инструкциями по созданию масок.

Благодаря приложению Spark AR Studio, имея даже базовые навыки работы в графических редакторах, получится создать оригинальный фильтр. При наличии компьютера, телефона на базе iOS или Android и подключения фантазии, научиться создавать маски для фейсбук и инстаграм самостоятельно не составит особого труда. Что же для этого нужно?

Для начала загрузите приложение Spark AR Studio с официального сайта и установите на компьютер. Для просмотра результатов на телефоне, загрузите через App Store или Play Market приложение Spark AR Player. Также потребуется USB-кабель для соединения этих устройств.
Подсказка: на официальном сайте Spark AR нам предоставляется возможность дополнительно загрузить примеры, учебные пособия, шаблоны значков, эффектов и прочее.
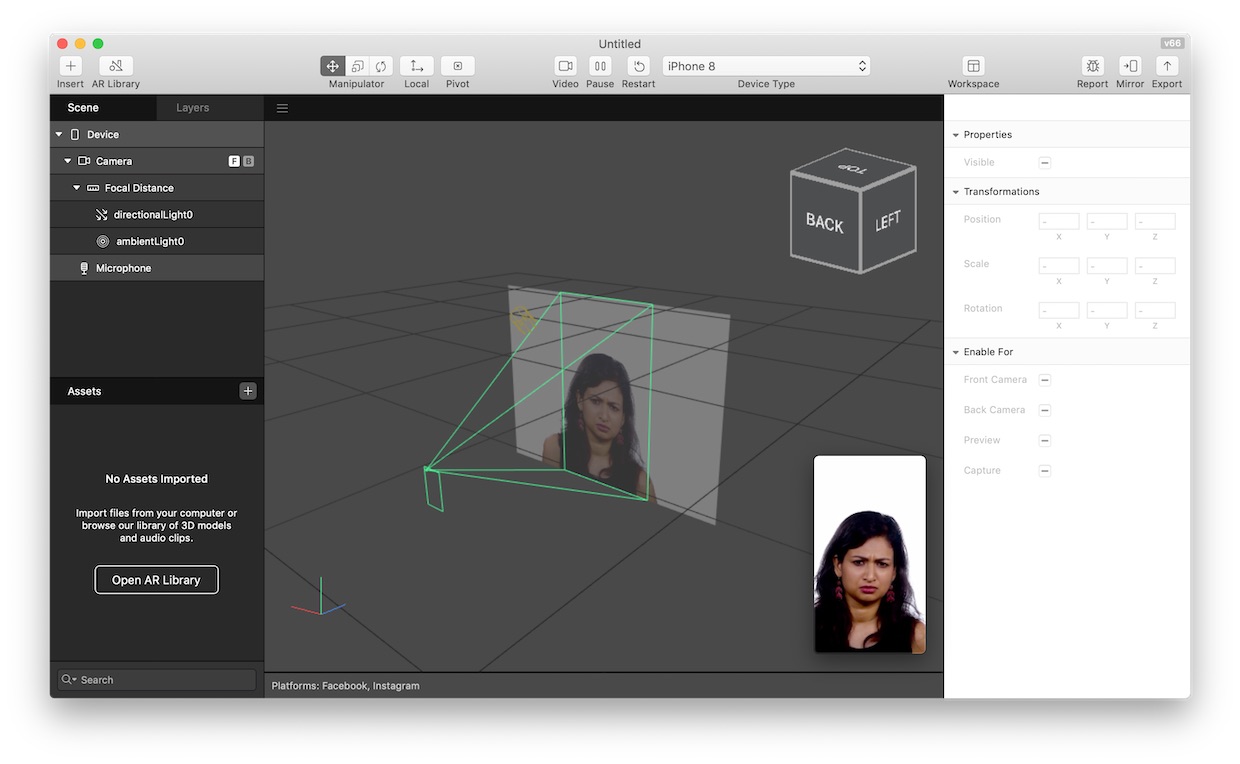
Что мы увидим, открыв Spark AR Studio:

- почти на весь рабочий стол располагается трёхмерное пространство Viewport, куда можно загружать объект для просмотра и редактирования;
- слева расположена панель инструментов;
- в столбце справа панель редактирования;
- верхнюю панель занимает меню.

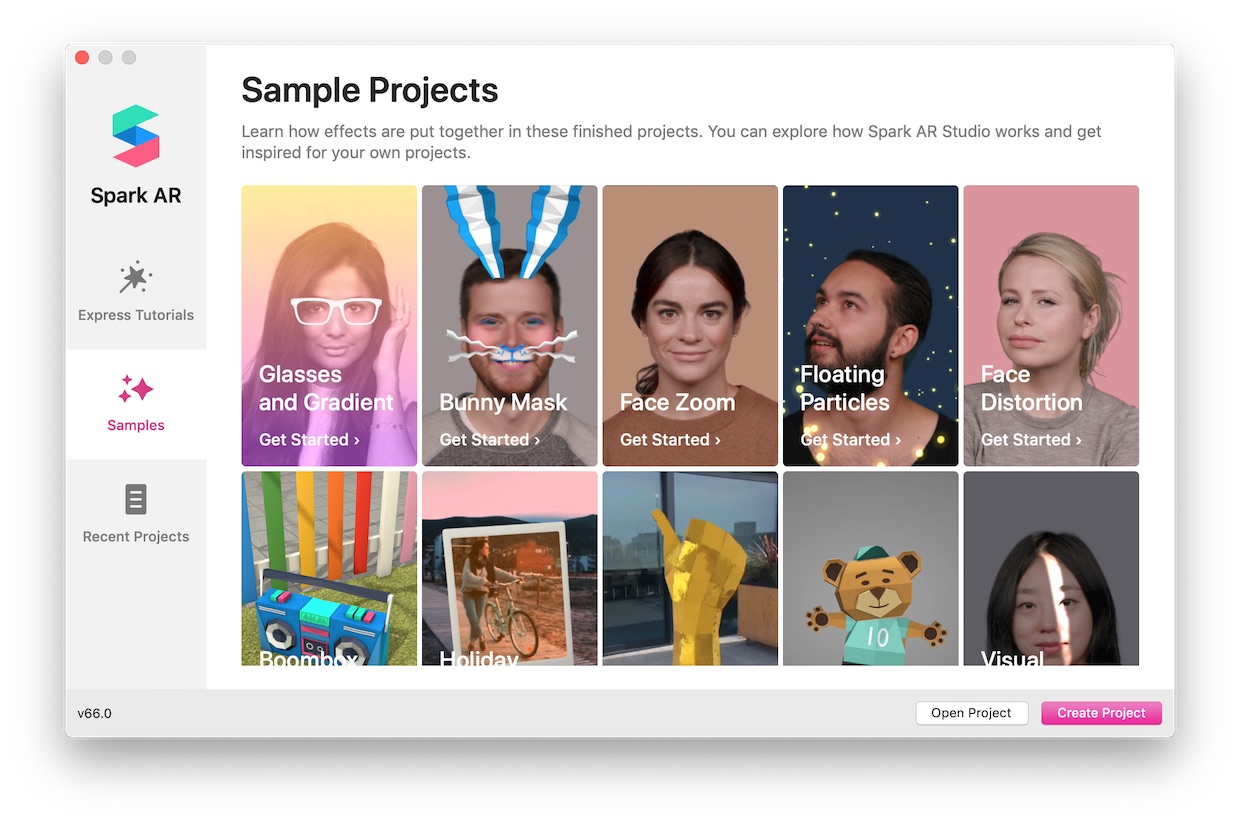
В программах имеются готовые (встроенные) маски и текстуры для того, чтобы понять процесс работы. Сразу, после установки, можно найти готовые шаблоны: для изменения пропорций лица, очки и ушки животных.
Научившись создавать маски для сторис, вы можете воспользоваться этим как дополнительным способом заработка. Сейчас профессия разработчика фильтров и масок довольно востребована — заказчик готов платить немалые суммы за креатив и старания. Конечно, для этого вам потребуется приложить немало усилий и «попотеть» над изучением программы.
Создание и визуализация эффектов
В программу встроены основные эффекты для работы:
![]()
- трекер поверхности — срабатывает при появлении поверхностей в stories;
- трекер определения лица — при появлении в камере человека включается фильтр/объект;
- реакция на эмоции человека (открыть рот, моргнуть);
- 3D objects — добавление трёхмерных объектов;
- hand tracker — трекер, реагирует на появления рук в кадре;
- 3D text — вставка объемного текста.
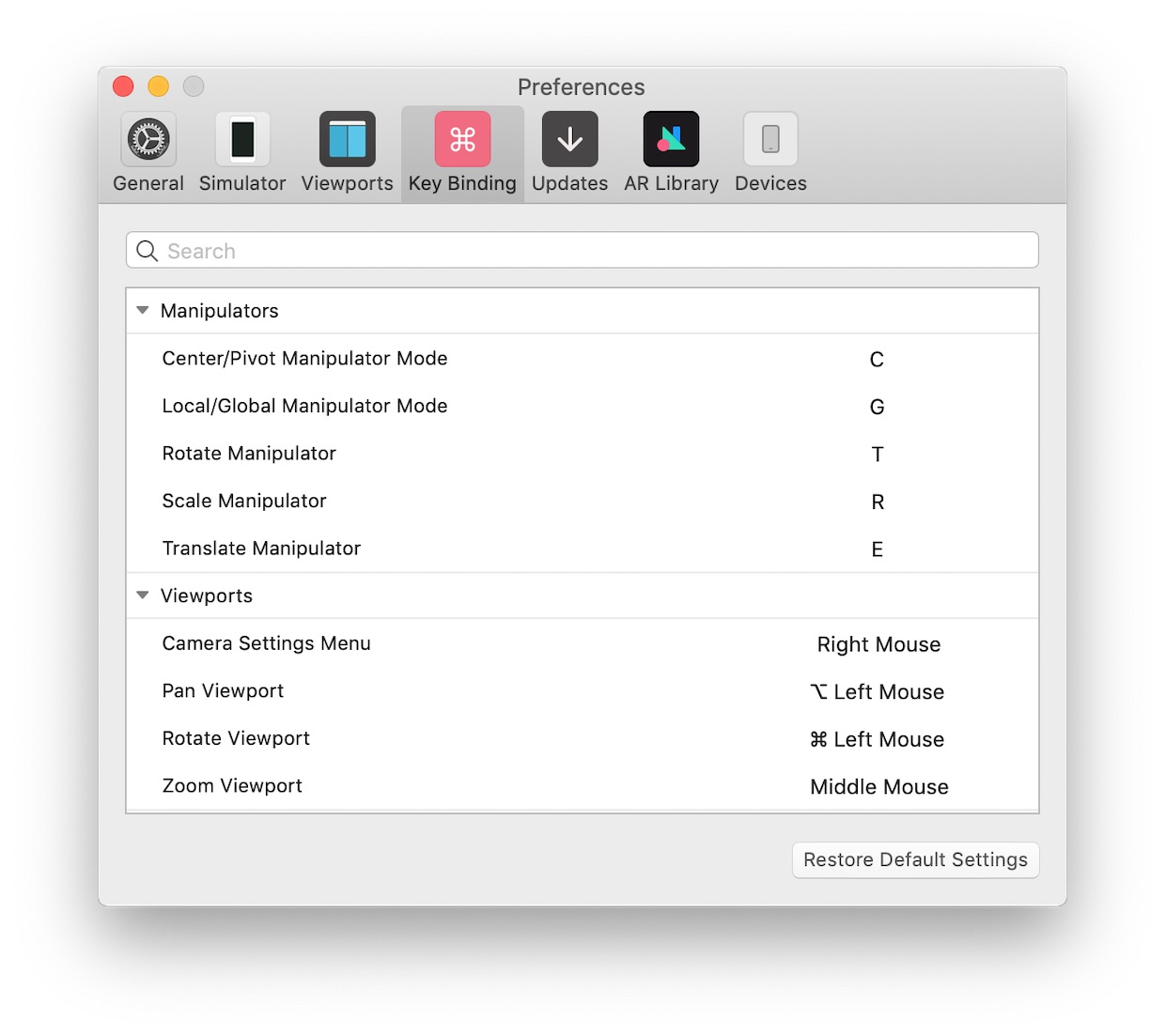
Для облегчения процесса работы, компания Facebook дополнила программу горячими клавишами. С их помощью можно увеличивать масштаб, скрывать панели управления, посматривать имитацию задней камеры и скрыть/просмотреть слои.

Для ввода собственных сочетаний клавиш, требуется открыть в строке меню: AR Studio > Preferences (Настройки) > Key Binding (Привязка клавиш) и создать новый ярлык. В меню возможен сброс настроек и восстановление по умолчанию.

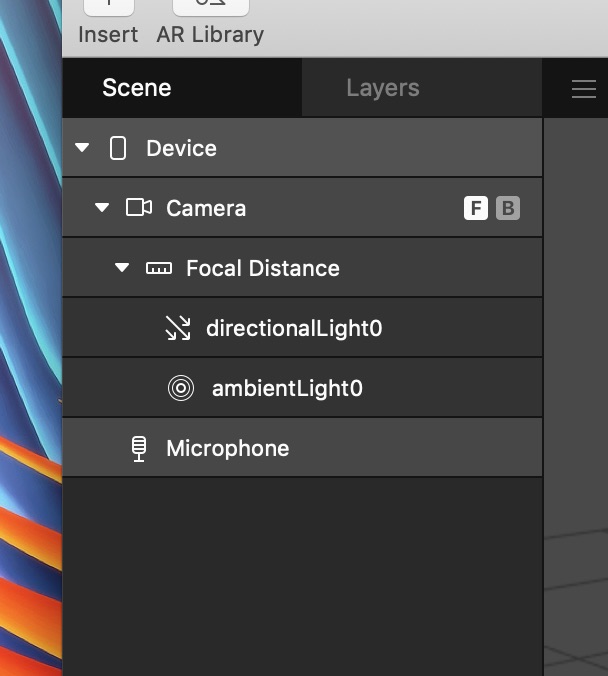
Давайте рассмотрим панель «Scene (Сцена)». Здесь можно добавлять объекты для создания эффекта. В программе уже есть 2 объекта — рассеянный свет и направленный свет. Они дают 3D-эффекты реалистичного освещения. Вы можете удалить их для эффектов с 2D-объектами.

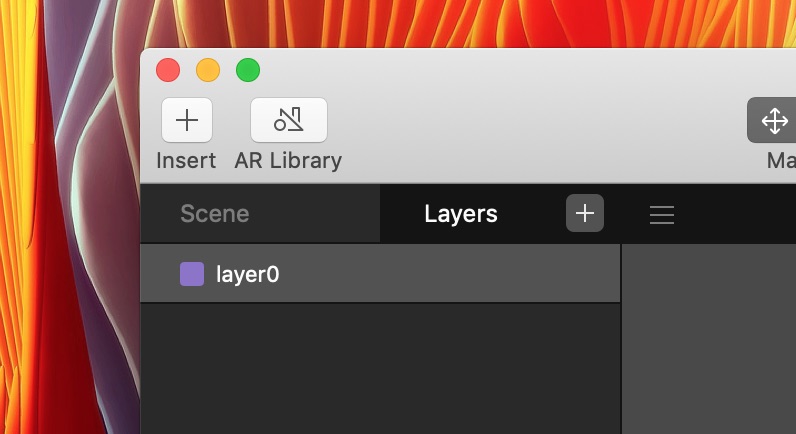
Рядом с панелью «Scene» находится панель «Layers», где вы можете создавать и настраивать слои. Слои используются для размещения объектов сцены впереди или позади друг друга.
Вы можете добавить объект в свой проект двумя способами:

- Нажмите правой кнопкой на вкладке «Scene» и выберите пункт меню Insert;
- Нажмите Insert верхней строке меню.
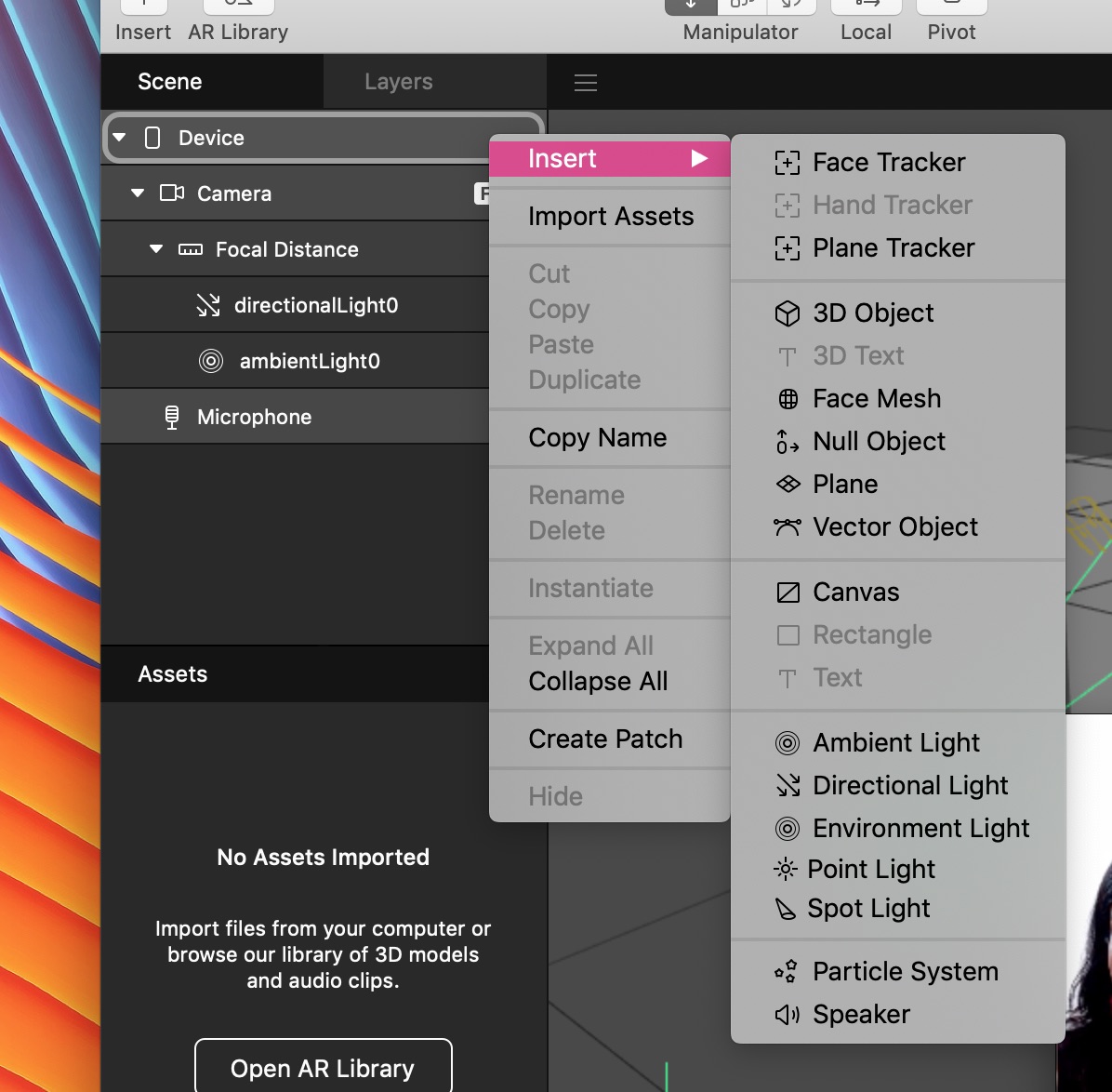
Если открыть меню любым их способов, вы увидите список объектов, доступных в Spark AR Studio. Используйте их для создания различных эффектов. Например, Plane трекер обнаружит поверхность реального мира, такую, как стол. Трекер лица обнаружит движение чьего-либо лица.
![]()
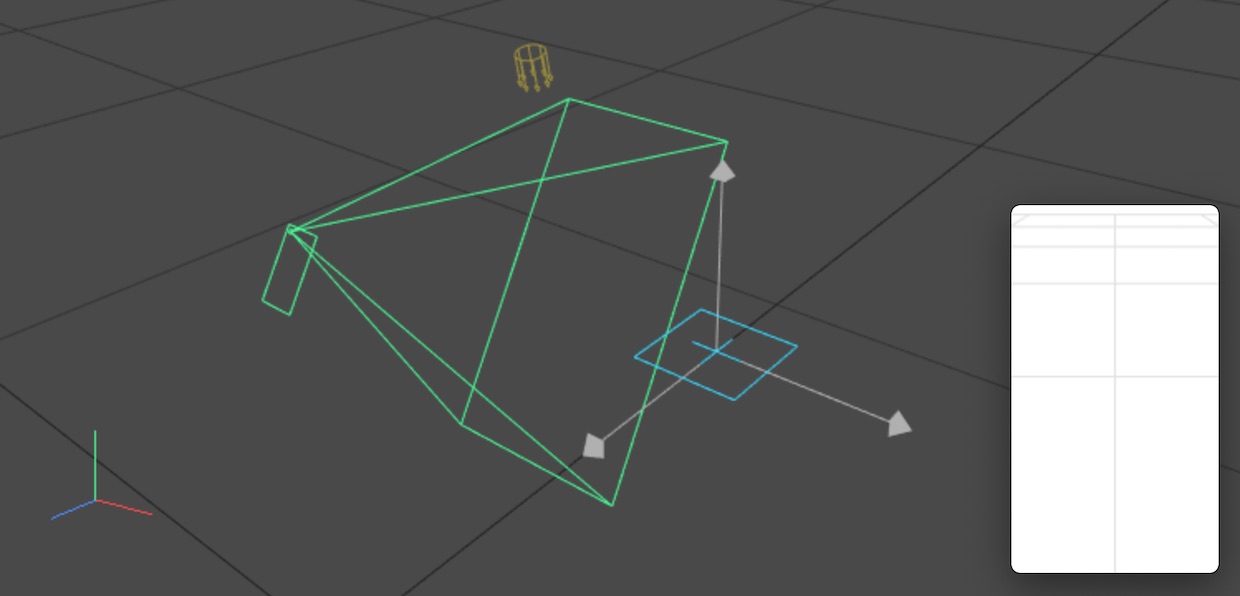
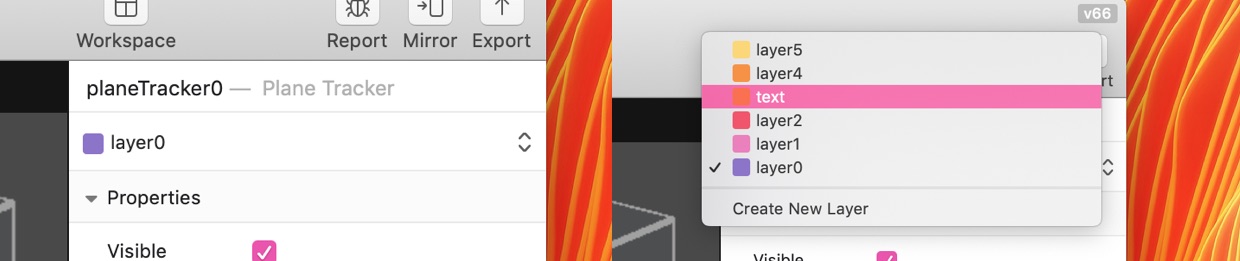
Нажмите «Insert (Добавить объект)», выберите «Plane Tracker». Вы увидите, что он указан на панели «Scene» как planeTracker0.
Также существует быстрый способ добавления. Для этого необходимо мышкой перенести объект с рабочего стола в область просмотра.
Заметьте, что видео в центре интерфейса тоже изменилось. Эта область называется Viewport — там, где вы можете увидеть свой эффект, когда вы его создаёте.

Видео изменилось, потому что эффекты, включающие отслеживание плоскости, можно просматривать только через заднюю камеру на чужом мобильном устройстве. Пустое видео дает более четкое представление об эффектах, которые работают на задней камере.

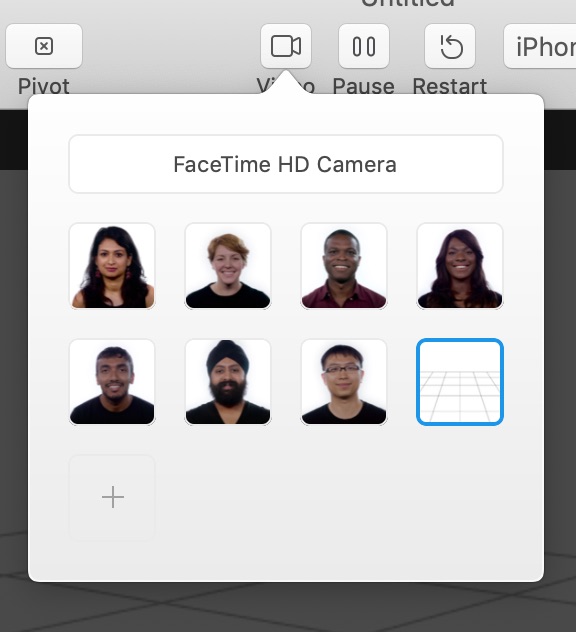
Вы можете изменить видео, если хотите. Нажмите на значок камеры на панели инструментов, выберите один из предустановленных видеороликов или просмотрите эффект, выбрав камеру вашего компьютера.
Учимся создавать слои
В программе Spark AR Studio, отображение объектов идет в определенной последовательности. Объекты для маски в Facebook могут закрывать друг друга, именно поэтому важно научиться грамотно пользоваться слоями самому. В противном случае появление объектов будет неконтролируемо.

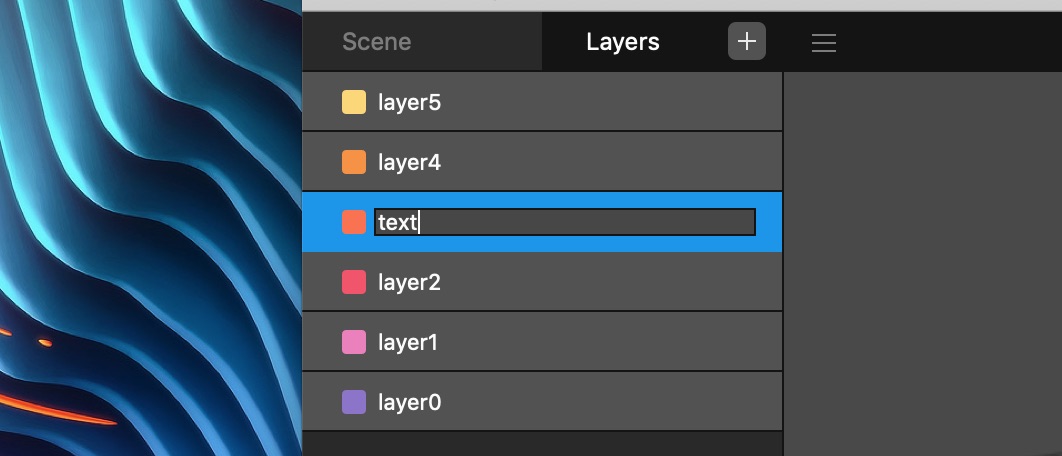
Когда создается новый проект, в нём находится только один слой, поэтому все выбранные объекты накладываются на него. Чтобы добавить новый слой, требуется открыть вкладку Layers и нажать на +. Для удаления или переименования, кликните по нему правой кнопкой мыши и выберите требуемое действие.

Чтобы выбрать слой, к которому необходимо назначить объект, нужно развернуть вкладку «Scene», открыть панель «Inspector (Инспектор)» и нажать на название слоя вверху. Когда вы работаете в проекте с несколькими слоями, слой вверху списка будет на первом месте, соответственно, последним мы увидим нижний слой. Если слои находятся на разных позициях, порядок появления объектов останется прежним.
Для обучения, можно использовать уроки с сайта-разработчика, в которых всё подробно описано (сайт имеет недоработки и некоторая информация отображается только на английском языке).

Руководство для новичков:
- Приступим непосредственно к созданию маски, для этого нам потребуется текстура (изображение для редактирования), загружается в программу в стандартных форматах PNG или JPEG.
- Теперь нужно наложить на лицо трекер. Для это необходимо нажать «Insert», выбрать «Scene Understanding» и кликнуть на «Face Tracker» (в списке будет несколько трекеров, можете выбирать любой).
![]()
- Накладываем на трекер сетку лица для отслеживания. Для этого нажимаем «Insert», затем «3-D objects» и выбираем «Face Mesh». Лицо должно автоматически выделиться и поменять цвет.

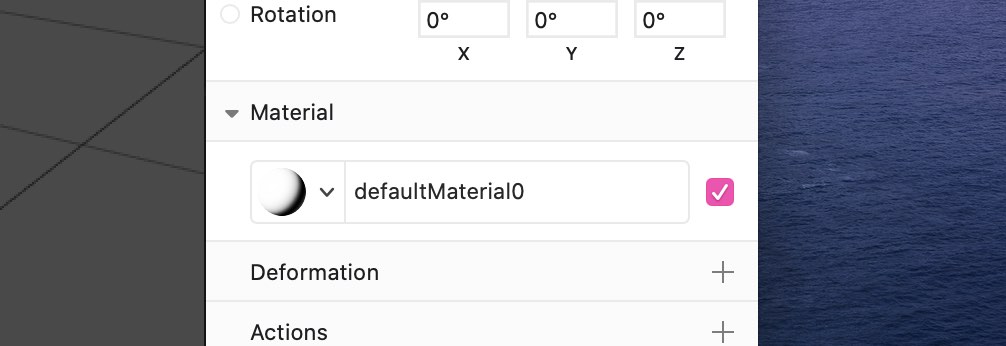
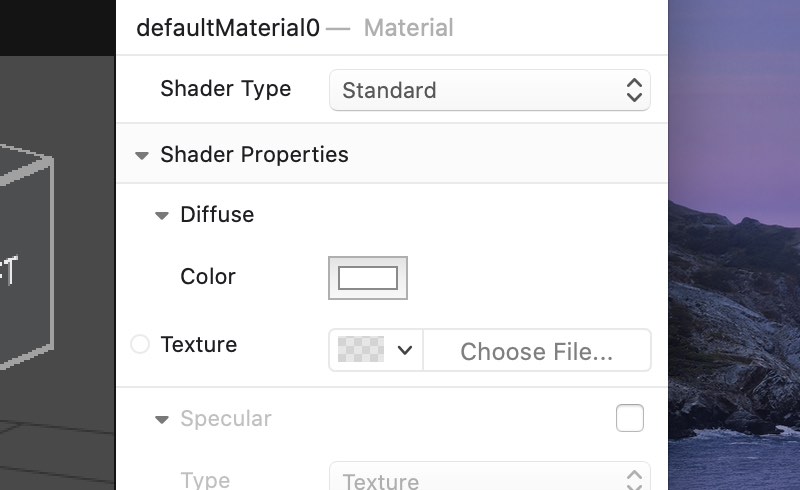
- Создаём материал для лица. Нажимаем «FaceMesh». В верху на панели необходимо проставить галочки, если их нет (Visible, Eyes и Mouth). На той же панели располагается пункт «Materials». Справа от него нужно кликнуть на иконку с плюсиком. Всё, основной материал готов.

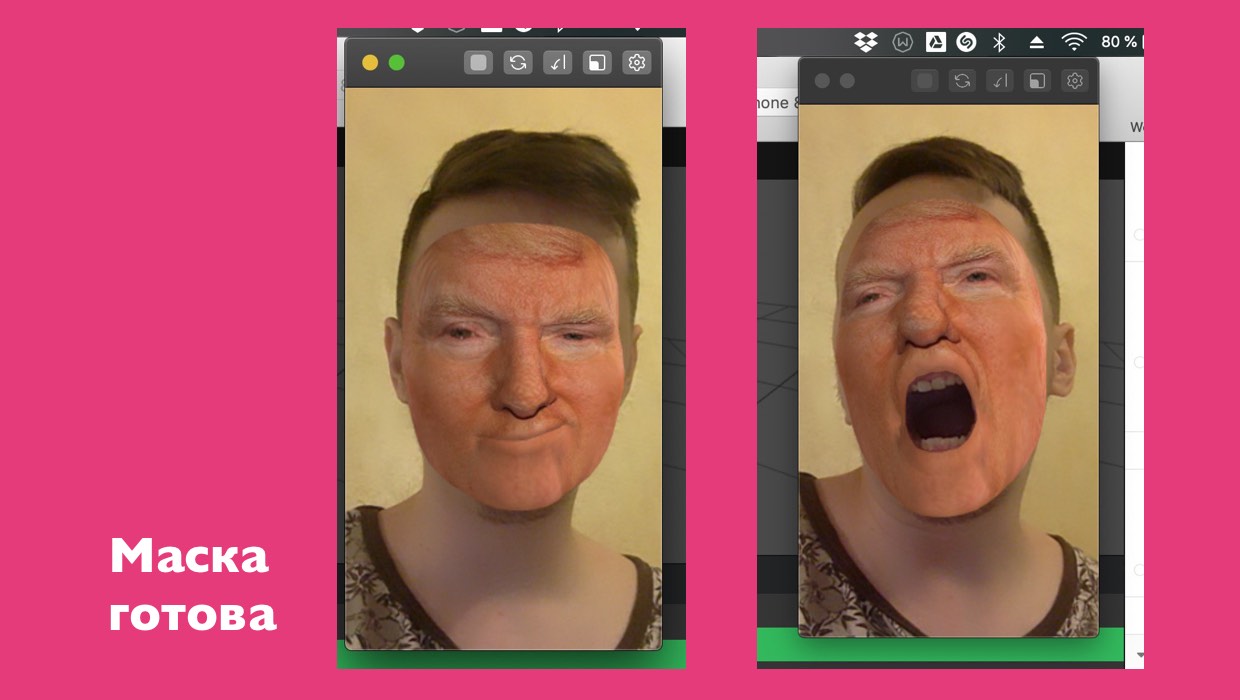
- Теперь нам понадобится текстура. Если вы не умеете рисовать в Фотошопе, можно воспользоваться готовыми. Для этого в интернете вы можете скачать уже разработанные простые текстуры и загрузить их в Spark AR Studio. Откройте параметры материала, найдите строку «Texture», нажмите «Choose File» и загрузите выбранную текстуру с компьютера. На этом всё, самая простая маска готова.

Как загрузить готовую маску в Instagram
Для добавления своей маски на платформы фейсбук и инстаграм, от вас потребуется дополнительно создать уникальную иконку маски и продемонстрировать на видео использование самого эффекта.
Прежде чем загрузить готовую работу на телефон, проверьте, чтобы размер файла .arexport не превышал 20 Мб. Убедитесь, что ваш аккаунт инстаграм привязан к вашей страничке в фейсбук.
Итак, для начала откройте официальный сервис загрузки масок в Instagram/Faccebook — Spark AR Hub. В личном кабинете будут отображаться ранее загруженные маски и статистика их использования.

В правом верхнем углу нажмите «Загрузка эффекта». Выберите, куда хотите загрузить маску и дайте название. Нажмите «далее» и загрузите файлы. Первым делом, закачайте иконку и выберите её форму, далее загрузите сам файл маски в формате .arexport.
Следующим шагом будет предварительный просмотр и время для загрузки видео-превью. Далее можно выбрать дату публикации маски (после её одобрения) и сделать к ней описание. Отправьте эффект на модерацию и ожидайте результатов.
Чтобы отредактировать маску для Инстаграм, перейдите в личный кабинет.



